
Now blogger officially supports Post Summaries with Read more function. Blogger has newly introduced solution called jump breaks. This will help you in creating the Blogger post summary.
There is a new feature in the Blogger advanced post editor call jump breaks. You can add jump break to post easily, just one clicking.

How to add jump link to blogger template?
Go to your Blogger Layout > Edit HTML and expand the Widget templates. Now check if the following code is already present in your template.
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>
If not, insert above piece of code before <div class='post-footer'>
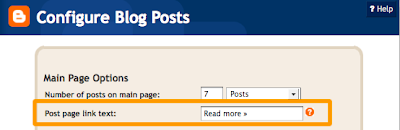
That's it. When you create a blog post using Blogger's new post editor. This can be done either through Blogger in Draft, or by enabling the new post editor in the Settings>Basic tab of your Blogger dashboard. Default it will come with "Read more" you can customize as you want.

If you use older post editor(it's ok), you can put it manually editing your post in Edit HTML mode, and type <!-- more --> where you'd like the jump link to appear.
How to Styling the jump break?
This is the css part for jump link, Add below code befor <b:skin>.
.jump-link {
display : block;
background : url(http://i45.tinypic.com/2nu10et.jpg) no-repeat right top;
padding-right : 20px;
text-align : right;
clear : both;
}
.jump-link a {
text-decoration : underline;
font-weight : bold;
}
.jump-link a:hover {
color : #ff0000;
font-weight : bold;
text-decoration : underline;
text-shadow: 2px 2px 2px #BFBFBF;
}
0 comments:
Post a Comment