
16 Best Google chrome extensions for web designers to make web development faster and more efficient. Edit HTML, test your pages on various screen resolutions, improve the performance of your apps and many more.
Speed Tracer (Get insight into the performance of your web applications)

Speed Tracer (by Google) chrome extension help you to identify and fix performance problems in your web applications and currently supported (Windows and Linux). It visualizes metrics that are taken from low level instrumentation points inside of the browser and analyzes them as your application runs.
Resolution Test (Test web pages in different screen resolutions)

Resolution Test allow you to changes the size of the browser window and preview websites in different screen resolutions.
How to use:
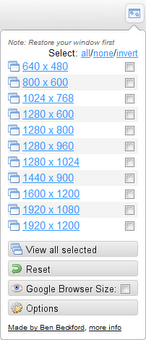
1. Restore your window (un-maximize it)
2. Click the resolution test icon in the top right of your browser window
3. Choose a single resolution, or select multiple resolutions and press "View all selected".
4. Your window will be resized
MeasureIt! (Measure web page area)

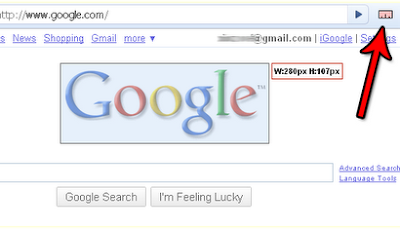
MeasureIt! draw out a ruler that will help you get the pixel width and height of any elements on a webpage. You must restart Chrome after install.
BuiltWith Technology Profiler (Find out what a website is built with)

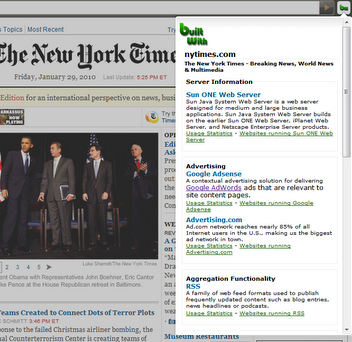
BuiltWith Technology Profiler extension returns all the technologies it can find on the page witha simple click. This tool help developers, researchers and designers find out what technologies pages are using which may help them to decide what technologies to implement themselves.
Web developer (With various web developer tools)

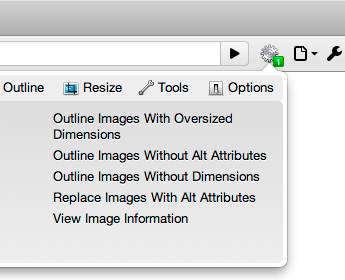
Web Developer adds a toolbar button to the browser with various web developer tools. This is the official port of the popular Web Developer extension for Firefox written by the same person.
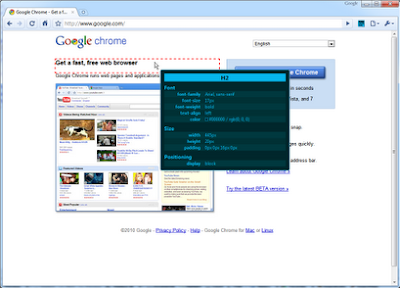
CSSViewer (View CSS property)

CSSViewer shows the css parameters of any element in a web page, to enable/disable it simply click the toolbar icon.
CSScan

CSScan simillar to CSS Viewer but this extension allow you to view in custom area of the web page. Clicking the button will enable the extension. You can then continue using the page, with the difference that a quick overview of CSS properties for the element your mouse cursor is hovering is displayed. To disable the CSS scanner, simply click the icon again.
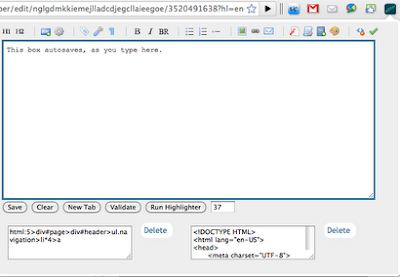
Chrome Editor (Edit HTML easily)

Chrome Editor allow edit HTML easily, right inside your browser. You also have the ability to save a code reference for later use. It saves it to your computer locally.
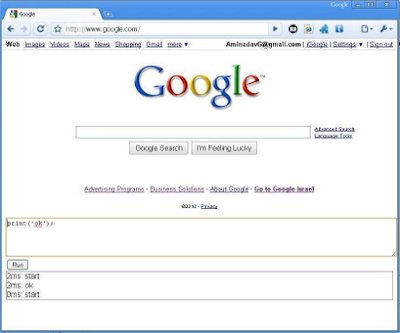
JavaScript tester (Test java scripts)

JavaScript tester after installing this extension press "Alt+J", new textarea is added to the bottom of the current page.
In this textarea you can write your JS code and press "Ctrl+Enter", to run the code.
Multiswitch (Switch between development, test and productive application)

Multiswitch Whenever you have the need to simply switch between development, test and productive hosts you should use MultiSwitch. You are now able to customize the title of your environment also available in English and German languages.
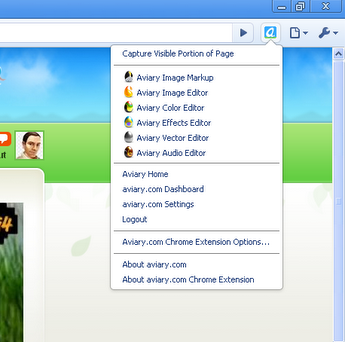
Aviary Screen Capture (Take a screenshot of any webpage)

Aviary Screen Capture this extension take a screenshot of any webpage and edit it directly in your browser and convenient access to the Aviary website and tools. It will perform a screen capture of the visible portion of any webpage and then open the capture INSTANTLY in a basic image editor where you can do markup (draw arrows and rectangles), edit (crop, rotate and resize) and get the exact pixel colors of the image. A perfect companion tool for designers and bloggers!
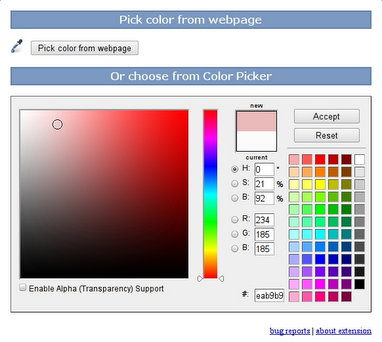
Eye Dropper (Picke the color)

Eye Dropper Eye Dropper extension which allows you to pick color from any webpage or from advanced color picker. Click on Eye Dropper icon and popup will show. You can choose first option and Pick color from webpage, just click on button and move you mouse on page.
Lorem Ipsum Generator (Creates random dummy text)

Lorem Ipsum Generator generates random "Lorem Ipsum" text.
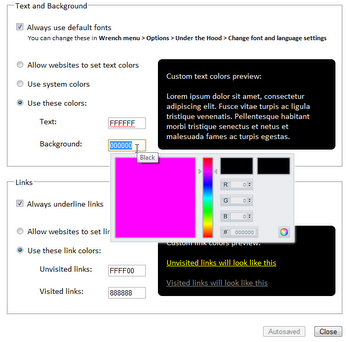
PlainClothes (Unstyle the web)

PlainClothes This extension styles -- or rather "unstyles" -- the web. Just imagine: text is black, backgrounds are white, unread links are blue, visited links are purple, all links are underlined. Or any other colors you like. And all text is rendered in your default fonts (as defined in "Options" > "Under the Hood" > "Change font and language settings"). Everywhere. Automatically.
Inline Code Finder (Finds HTML elements)

Inline Code Finder is a tool to traverse through all elements in a web page, and when it finds a HTML element with any of these, it will highlight them.
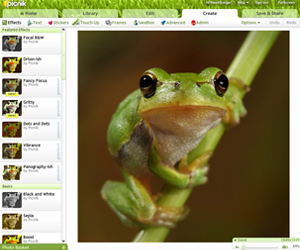
Picnik (Capture web pages and edit images)

Picnik Extension for Chrome lets you easily edit the images you come across while browsing the web. With a click you can create a snapshot of your current web page and open it in Picnik for easy editing, annotation and sharing. Do the same for all the image on the current page -- just pick the image from the dynamic hot list and then edit, annotate and share with Picnik.
Chrome extensions
0 comments:
Post a Comment