
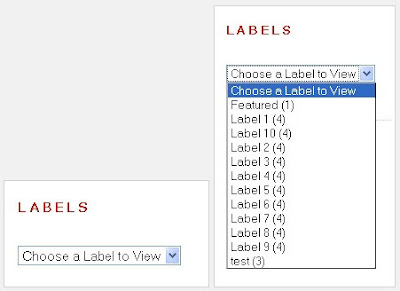
Default blogger labels doesn't have a drop down label feature, but Blogger Archives widget support drop down(flat bed). If you have a long list of labels in your sidebar, you can do it easily customizing your blogger template.
How to create a dropdown menu for your labels
1. Go to your Blogger Dashboard > Layout > Edit HTML > do not check "Expand Widget Templates"
2. And search for the following piece of code: (label1 for first label widget)
<b:widget id='Label1' locked='false' title='Labels' type='Label'>
3. Now replace above with the following code:
<b:widget id='Label1' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<br />
<select onchange='location=this.options[this.selectedIndex].value;'>
<option>Select a label</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
That's it.
0 comments:
Post a Comment